Map Data
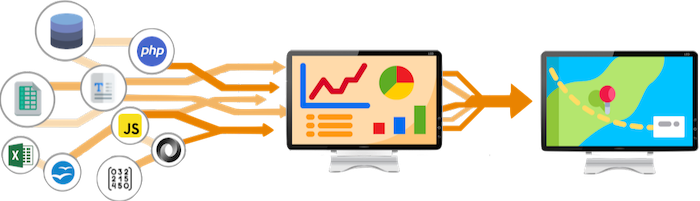
Visualize Geographic Data with EaseYou can utilize our platform to easily create beautiful scaled choropleth maps to tell stories with geographic data.
There are multiple methods utilizing Javascript, PHP, AJAX and JSON to add data to the maps. Examples and documentation are given below.
Subscribers get access to the map builder application which allows you to upload and edit data in various file formats and dynamically generate maps. You can then download the completed map as a high-resolution image file for reports. Learn more.
We also offer time series data handling which lets you view your geographic over time and download the animation as a GIF or MP4 movie file.

-
 TXT
TXT -
 RTF
RTF -
 CSV
CSV -
 TSV
TSV -
 XML
XML -
 JS
JS -
 JSON
JSON -
 PHP
PHP -
 XLS
XLS -
 XLSX
XLSX -
 ODS
ODS
Accepted Files:
Our data analytics software tries to automatically detect the data type you upload. There are four major types of data that our platform can understand; text, numbers, dates and coordinates.
Text
- This is a string of alpha-numeric characters such as words or phrases.
Numeric
- These are integer only values that contain no alphabetic text.
* Date
- This is a special type of text column based on various date formats.
* Coordinates
- This is a special type of number column based on various coordinate formats.

These are unique identifiers for each country that are used to assign the proper value to the proper countries, dependent territories, and special areas of geographical interest on the maps. A table of all the possible values for each country are provided.
We have created our own identifiers where no international standardized one existed for disputed territories and other geographic entities of interest.
Identifier Types
- + Country Name Not Recommended
- + Alpha-2 Recommended
- + Alpha-3 Recommended
- + Numeric Recommended
References:
[1] ISO
| Country | Alpha3 | Alpha2 | Numeric | |
|---|---|---|---|---|
| Afghanistan | AFG | AF | ||
| Akrotiri | WSB | AK | ||
| Aland Islands | ALA | AX | ||
| Albania | ALB | AL | ||
| Algeria | DZA | DZ | ||
| American Samoa | ASM | AS | ||
| Andorra | AND | AD | ||
| Angola | AGO | AO | ||
| Anguilla | AIA | AI | ||
| Antarctica | ATA | AQ | ||
| Antigua and Barbuda | ATG | AG | ||
| Argentina | ARG | AR | ||
| Armenia | ARM | AM | ||
| Aruba | ABW | AW | ||
| Ashmore and Cartier Islands | ATC | Z7 | ||
| Australia | AUS | AU | ||
| Austria | AUT | AT | ||
| Azerbaijan | AZE | AZ | ||
| Bahamas | BHS | BS | ||
| Bahrain | BHR | BH | ||
| Bajo Nuevo Bank | BJN | Z4 | ||
| Bangladesh | BGD | BD | ||
| Barbados | BRB | BB | ||
| Belarus | BLR | BY | ||
| Belgium | BEL | BE | ||
| Belize | BLZ | BZ | ||
| Benin | BEN | BJ | ||
| Bermuda | BMU | BM | ||
| Bhutan | BTN | BT | ||
| Bolivia | BOL | BO | ||
| Bonaire | BES | BQ | ||
| Bosnia and Herzegovina | BIH | BA | ||
| Botswana | BWA | BW | ||
| Bouvet Island | BVT | BV | ||
| Brazil | BRA | BR | ||
| British Antarctic Territory | BAT | IA | ||
| British Indian Ocean Territory | IOT | IO | ||
| British Virgin Islands | VGB | VG | ||
| Brunei | BRN | BN | ||
| Bulgaria | BGR | BG | ||
| Burkina Faso | BFA | BF | ||
| Burundi | BDI | BI | ||
| Cabo Verde | CPV | CV | ||
| Cambodia | KHM | KH | ||
| Cameroon | CMR | CM | ||
| Canada | CAN | CA | ||
| Cayman Islands | CYM | KY | ||
| Central African Republic | CAF | CF | ||
| Chad | TCD | TD | ||
| Chile | CHL | CL | ||
| China | CHN | CN | ||
| Christmas Island | CXR | CX | ||
| Clipperton Island | CLP | Z5 | ||
| Cocos (Keeling) Islands | CCK | CC | ||
| Colombia | COL | CO | ||
| Comoros | COM | KM | ||
| Cook Islands | COK | CK | ||
| Coral Sea Islands | CSI | Z6 | ||
| Costa Rica | CRI | CR | ||
| Croatia | HRV | HR | ||
| Cuba | CUB | CU | ||
| Curacao | CUW | CW | ||
| Cyprus | CYP | CY | ||
| Czechia | CZE | CZ | ||
| Democratic Republic of the Congo | COD | CD | ||
| Denmark | DNK | DK | ||
| Dhekelia | ESB | DH | ||
| Djibouti | DJI | DJ | ||
| Dominica | DMA | DM | ||
| Dominican Republic | DOM | DO | ||
| Ecuador | ECU | EC | ||
| Egypt | EGY | EG | ||
| El Salvador | SLV | SV | ||
| Equatorial Guinea | GNQ | GQ | ||
| Eritrea | ERI | ER | ||
| Estonia | EST | EE | ||
| Eswatini | SWZ | SZ | ||
| Ethiopia | ETH | ET | ||
| Falkland Islands | FLK | FK | ||
| Faroe Islands | FRO | FO | ||
| Fiji | FJI | FJ | ||
| Finland | FIN | FI | ||
| France | FRA | FR | ||
| French Guiana | GUF | GF | ||
| French Polynesia | PYF | PF | ||
| French Southern and Antarctic Lands | ATF | TF | ||
| Gabon | GAB | GA | ||
| Gambia | GMB | GM | ||
| Georgia | GEO | GE | ||
| Germany | DEU | DE | ||
| Ghana | GHA | GH | ||
| Gibraltar | GIB | GI | ||
| Greece | GRC | GR | ||
| Greenland | GRL | GL | ||
| Grenada | GRD | GD | ||
| Guadeloupe | GLP | GP | ||
| Guam | GUM | GU | ||
| Guantanamo Bay | USG | ZZ | ||
| Guatemala | GTM | GT | ||
| Guernsey | GGY | GG | ||
| Guinea | GIN | GN | ||
| Guinea-Bissau | GNB | GW | ||
| Guyana | GUY | GY | ||
| Haiti | HTI | HT | ||
| Heard Island and McDonald Islands | HMD | HM | ||
| Holy See | VAT | VA | ||
| Honduras | HND | HN | ||
| Hong Kong | HKG | HK | ||
| Hungary | HUN | HU | ||
| Iceland | ISL | IS | ||
| India | IND | IN | ||
| Indonesia | IDN | ID | ||
| Iran | IRN | IR | ||
| Iraq | IRQ | IQ | ||
| Ireland | IRL | IE | ||
| Isle of Man | IMN | IM | ||
| Israel | ISR | IL | ||
| Italy | ITA | IT | ||
| Ivory Coast | CIV | CI | ||
| Jamaica | JAM | JM | ||
| Jan Mayen | SJM | SJ | ||
| Japan | JPN | JP | ||
| Jersey | JEY | JE | ||
| Jordan | JOR | JO | ||
| Kashmir | KAS | KS | ||
| Kazakhstan | KAZ | KZ | ||
| Kenya | KEN | KE | ||
| Kiribati | KIR | KI | ||
| Kosovo | XKX | XK | ||
| Kuwait | KWT | KW | ||
| Kyrgyzstan | KGZ | KG | ||
| Kyzylorda | KAB | KY | ||
| Laos | LAO | LA | ||
| Latvia | LVA | LV | ||
| Lebanon | LBN | LB | ||
| Lesotho | LSO | LS | ||
| Liberia | LBR | LR | ||
| Libya | LBY | LY | ||
| Liechtenstein | LIE | LI | ||
| Lithuania | LTU | LT | ||
| Luxembourg | LUX | LU | ||
| Macao | MAC | MO | ||
| Madagascar | MDG | MG | ||
| Malawi | MWI | MW | ||
| Malaysia | MYS | MY | ||
| Maldives | MDV | MV | ||
| Mali | MLI | ML | ||
| Malta | MLT | MT | ||
| Marshall Islands | MHL | MH | ||
| Martinique | MTQ | MQ | ||
| Mauritania | MRT | MR | ||
| Mauritius | MUS | MU | ||
| Mayotte | MYT | YT | ||
| Mexico | MEX | MX | ||
| Micronesia | FSM | FM | ||
| Moldova | MDA | MD | ||
| Monaco | MCO | MC | ||
| Mongolia | MNG | MN | ||
| Montenegro | MNE | ME | ||
| Montserrat | MSR | MS | ||
| Morocco | MAR | MA | ||
| Mozambique | MOZ | MZ | ||
| Myanmar | MMR | MM | ||
| Namibia | NAM | NA | ||
| Nauru | NRU | NR | ||
| Nepal | NPL | NP | ||
| Netherlands | NLD | NL | ||
| New Caledonia | NCL | NC | ||
| New Zealand | NZL | NZ | ||
| Nicaragua | NIC | NI | ||
| Niger | NER | NE | ||
| Nigeria | NGA | NG | ||
| Niue | NIU | NU | ||
| Norfolk Island | NFK | NF | ||
| North Korea | PRK | KP | ||
| North Macedonia | MKD | MK | ||
| Northern Cyprus | CYN | ZC | ||
| Northern Mariana Islands | MNP | MP | ||
| Norway | NOR | NO | ||
| Oman | OMN | OM | ||
| Pakistan | PAK | PK | ||
| Palau | PLW | PW | ||
| Palestine | PSE | PS | ||
| Panama | PAN | PA | ||
| Papua New Guinea | PNG | PG | ||
| Paraguay | PRY | PY | ||
| Peru | PER | PE | ||
| Philippines | PHL | PH | ||
| Pitcairn Islands | PCN | PN | ||
| Poland | POL | PL | ||
| Portugal | PRT | PT | ||
| Puerto Rico | PRI | PR | ||
| Qatar | QAT | QA | ||
| Republic of the Congo | COG | CG | ||
| Reunion | REU | RE | ||
| Romania | ROU | RO | ||
| Russia | RUS | RU | ||
| Rwanda | RWA | RW | ||
| Saba | BES | BQ | ||
| Saint Barthelemy | BLM | BL | ||
| Saint Helena, Ascension and Tristan da Cunha | SHN | SH | ||
| Saint Kitts and Nevis | KNA | KN | ||
| Saint Lucia | LCA | LC | ||
| Saint Martin | MAF | MF | ||
| Saint Pierre and Miquelon | SPM | PM | ||
| Saint Vincent and the Grenadines | VCT | VC | ||
| Samoa | WSM | WS | ||
| San Marino | SMR | SM | ||
| Sao Tome and Principe | STP | ST | ||
| Saudi Arabia | SAU | SA | ||
| Scarborough Reef | SCR | Z3 | ||
| Senegal | SEN | SN | ||
| Serbia | SRB | RS | ||
| Serranilla Bank | SER | Z1 | ||
| Seychelles | SYC | SC | ||
| Sierra Leone | SLE | SL | ||
| Singapore | SGP | SG | ||
| Sint Eustatius | BES | BQ | ||
| Sint Maarten | SXM | SX | ||
| Slovakia | SVK | SK | ||
| Slovenia | SVN | SI | ||
| Solomon Islands | SLB | SB | ||
| Somalia | SOM | SO | ||
| Somaliland | SOL | ZS | ||
| South Africa | ZAF | ZA | ||
| South Georgia and the South Sandwich Islands | SGS | GS | ||
| South Korea | KOR | KR | ||
| South Sudan | SSD | SS | ||
| Spain | ESP | ES | ||
| Spratly Islands | PGA | Z1 | ||
| Sri Lanka | LKA | LK | ||
| Sudan | SDN | SD | ||
| Suriname | SUR | SR | ||
| Svalbard | SJM | SJ | ||
| Sweden | SWE | SE | ||
| Switzerland | CHE | CH | ||
| Syria | SYR | SY | ||
| Taiwan | TWN | TW | ||
| Tajikistan | TJK | TJ | ||
| Tanzania | TZA | TZ | ||
| Thailand | THA | TH | ||
| Timor-Leste | TLS | TL | ||
| Togo | TGO | TG | ||
| Tokelau | TKL | TK | ||
| Tonga | TON | TO | ||
| Trinidad and Tobago | TTO | TT | ||
| Tunisia | TUN | TN | ||
| Turkey | TUR | TR | ||
| Turkmenistan | TKM | TM | ||
| Turks and Caicos Islands | TCA | TC | ||
| Tuvalu | TUV | TV | ||
| Uganda | UGA | UG | ||
| Ukraine | UKR | UA | ||
| United Arab Emirates | ARE | AE | ||
| United Kingdom | GBR | GB | ||
| United States | USA | US | ||
| United States Minor Outlying Islands | UMI | UM | ||
| Uruguay | URY | UY | ||
| US Virgin Islands | VIR | VI | ||
| Uzbekistan | UZB | UZ | ||
| Vanuatu | VUT | VU | ||
| Venezuela | VEN | VE | ||
| Vietnam | VNM | VN | ||
| Wallis and Futuna | WLF | WF | ||
| Western Sahara | ESH | EH | ||
| Yemen | YEM | YE | ||
| Zambia | ZMB | ZM | ||
| Zimbabwe | ZWE | ZW |
Our platform allows the handling of many different types of coordinate data formats.
For Decimal Degrees a negative is assigned to southern latitudes and western longitudes.
- Decimal Degrees (DD)
- North
- South
- Latitude
- 35 N
- 35
- -35 S
- -35
- Decimal Degrees (DD)
- East
- West
- Longitude
- 35 E
- 35
- -35 W
- -35
| Example | Conversion |
|---|---|
| N 53 03 47.7 | 53.06325 |
| s53 03 47.7 | -53.06325 |
| E53 03 47.7 | 53.06325 |
| w53 03 47.7 | -53.06325 |
| 53 03 47.7 n | 53.06325 |
| 53 03 47.7S | -53.06325 |
| 53 03 47.7e | 53.06325 |
| W 53 03 47.7 | -53.06325 |
| N53 03 47.7 | 53.06325 |
| s.53.03.47.7 | -53.06325 |
| E53.03.47.7 | 53.06325 |
| w53..03..47.7 | -53.06325 |
| n53.03.47.7 | 53.06325 |
| 53.03.47.7 S | -53.06325 |
| 53.03.47.7e | 53.06325 |
| 53..03..47.7W | -53.06325 |
| N.53.03.47.7 | 53.06325 |
| s53.03.47.7 | -53.06325 |
| E-53-03-47.7 | 53.06325 |
| w53-03-47.7 | -53.06325 |
| n53--03--47.7 | 53.06325 |
| S53-03-47.7 | -53.06325 |
| 53-03-47.7 e | 53.06325 |
| 53-03-47.7W | -53.06325 |
| 53--03--47.7N | 53.06325 |
| s-53-03-47.7 | -53.06325 |
| E53-03-47.7 | 53.06325 |
| 53.06325w | -53.06325 |
| 53.06325 | 53.06325 |
| 53.06325 s | -53.06325 |
| 53.06325 N | 53.06325 |
| -53.06325 | -53.06325 |
| 53 03 47.7 | 53.06325 |
| -53 03 47.7 | -53.06325 |
| 53 03 47.7W | -53.06325 |
| -53º 03' 47.7" | -53.06325 |
| 53º 03' 47.7" | 53.06325 |
| 53º 03' 47.7"s | -53.06325 |
| N 144 35 26 | 144.59055555556 |
| s144 35 26 | -144.59055555556 |
| E 144 35 26 | 144.59055555556 |
| 144 35 26w | -144.59055555556 |
| N144.35.26 | 144.59055555556 |
| 144.35.26s | -144.59055555556 |
| -144 35 26 | -144.59055555556 |
| 144º 35' 26"w | -144.59055555556 |
| 45°43'51''N | 45.730833333333 |
| 009°44'23''E | 9.7397222222222 |
| 50° 5' N | 50.083333333333 |
| -8°56'O | -8.9333333333333 |
The easiest way to add data to your maps is through a Javascript array. JavaScript arrays are special types of objects used to store multiple values in a single variable. Data within the array can be categorized into two types; strings and numbers.
Strings are values contained within quotation marks and can be any alpha-numeric characters. Numbers are integers without quotation marks and a common mistake people will make is to put them around the number which can cause errors. The proper syntax format for a Javascript array is provided:
var series = ["USA",5];
If you need to add data for more than one location then you need to create an array of arrays such as:
var series = [["USA",5],["CAN",7],["MEX",9],["RUS",11],["AUS",13]];
<!DOCTYPE html>
<html>
<head>
<title>Data Map | World Map</title>
</head>
<body>
<h1>Data Map</h1>
<div id="map" style="width: 100%; max-width: 700px; height: 350px; float: left; position: relative;"></div>
<script src="https://world-map.org/cartography/scripts/d3.js"></script>
<script src="https://world-map.org/cartography/scripts/d3-topojson.js"></script>
<script src="https://world-map.org/cartography/datamaps/world/world.min.js"></script>
<script>
var series = [["USA",5],["CAN",7],["MEX",9],["RUS",11],["AUS",13]];
var dataset = {};
var onlyValues = series.map(function(obj){return obj[1];});
var minValue = Math.min.apply(null, onlyValues),
maxValue = Math.max.apply(null, onlyValues);
var paletteScale = d3.scale.linear()
.domain([minValue,maxValue])
.range(["#EFEFFF","#02386F"]);
series.forEach(function(item){
var name = item[0],
value = item[1];
dataset[name] = {
numberOfThings: value, fillColor: paletteScale(value)
};
});
new Datamap({
element: document.getElementById('map'),
projection: 'mercator',
fills: { defaultFill: '#F5F5F5' },
data: dataset,
geographyConfig: {
borderColor: '#DEDEDE',
highlightBorderWidth: 2,
highlightFillColor: function(geo) {return geo['fillColor'] || '#F5F5F5';},
highlightBorderColor: '#B7B7B7',
popupTemplate: function(geo, data) {
if (!data) { return ; }
return ['<div class="hoverinfo">',
'<p><strong>', geo.properties.name, '</strong></p>',
'<p>Count: <strong>', data.value, '</strong></p>',
'</div>'].join('');
}
}
});
</script>
</body>
</html>
References: W3 Schools: Javascript Arrays
You can also add data to your maps via PHP if you are using the proper .php file type. This involves copying the Javascript code directly into the PHP file and then adding PHP code onto of it.
This code then generates and assigns your data in the same format as it would look in Javascript even though it is being generated by the server at the time of page load.
Data for PHP addition comes from a PHP array. The documentation for this data type can be found here.
<?php
$data = array(
"USA" => array("value" => 3,"country" => "United States"),
"CAN" => array("value" => 4,"country" => "Canada")
);
?>
<script>
var election = new Datamap({
scope: 'world',
responsive: true,
element: document.getElementById('map'),
geographyConfig: {
popupTemplate: function(geography, data) {
return '<div class="hoverinfo">
<p style="font-weight: bold">'+geography.properties.name+'</p>
<p>Avg. Temp: '+data.temperature+'</p>
</div>'
},
highlightFillColor: 'EDDE45'
},
fills: {
defaultFill: '#EDE5E2',
MIN: "#1565cb",
LOW: "#1565cb",
MED: "#A9C0DE",
HIGH: "#f46e43",
veryHigh: "#d73026",
MAX: "#67001e",
},
data:{
<?php
include ''.$_SERVER['DOCUMENT_ROOT'].'/data/temperature.php';
foreach($GLOBALS['temperature'] as $key => $value):
// print_r($value);
$alpha3 = $value['alpha3'];
$temperature = $value['temperature'];
// echo '
<p>"'.$alpha3.'":{fillKey:"MAX", numberOfThings: '.$temperature.'},
</p>';
if($temperature >= -30 && $temperature
<= 5):
$fill = 'LOW';
elseif($temperature >= 6 && $temperature
<= 14):
$fill = 'MED';
elseif($temperature >= 15 && $temperature
<= 24):
$fill = 'HIGH';
elseif($temperature >= 25 && $temperature
<= 29):
$fill = 'veryHigh';
elseif($temperature >= 30 && $temperature
<= 50):
$fill = 'Max';
endif;
echo '"'.$alpha3.'":{fillKey:"'.$fill.'", temperature: '.$temperature.'},';
endforeach;
?>
}
})
</script>
AJAX addition of data is the most complex and involves the usage of both Javascript and PHP as discussed above as well as introducing a third type of data structure called JSON. AJAX can be utilized via Javascript or jQuery.
<script>
var value = 9;
$("document").ready(function(){
/* Get Submission Data & Serialize */
var data = {value: value};
data = $(this).serialize()+"&"+$.param(data);
/* AJAX Call */
$.ajax({
type: "POST",
cache: false,
url: ""+window.location.protocol+"//"+window.location.host+"/response.php",
dataType: "json",
data: data,
beforeSend: function() {
console.log(data);
},
success: function(data) {
console.log(data);
},
error: function() {
console.log("AJAX Error");
}
});
});
</script>
Warning! Requires jQuery
<?php>
echo json_encode($return, JSON_UNESCAPED_SLASHES|JSON_NUMERIC_CHECK); die;
?>
A final method of adding data is to update the map once it has been generated. While we recommend erasing the map each time you want to create a new one this is an alternative method for those who may need it.
map.updateChoropleth({
USA: colors(Math.random() * 10),
RUS: colors(Math.random() * 100),
AUS: {fillKey: 'defaultFill'},
});
